Oops, I Accidentally Made Another Fractal Explorer Jul. 27, 2020 in Fractals, Javascript, Text
In the last few days, I’ve been busy re-theming this site, and finally finishing many of my existing projects.
I’ve added lots of missing features, improved the user-experience, added some difficulty options, significantly increased performance, added new tools, improved the visual appearance, added mouse/touch support where applicable, and even made most things (including this blog) work in browsers as old as Internet Explorer 11.
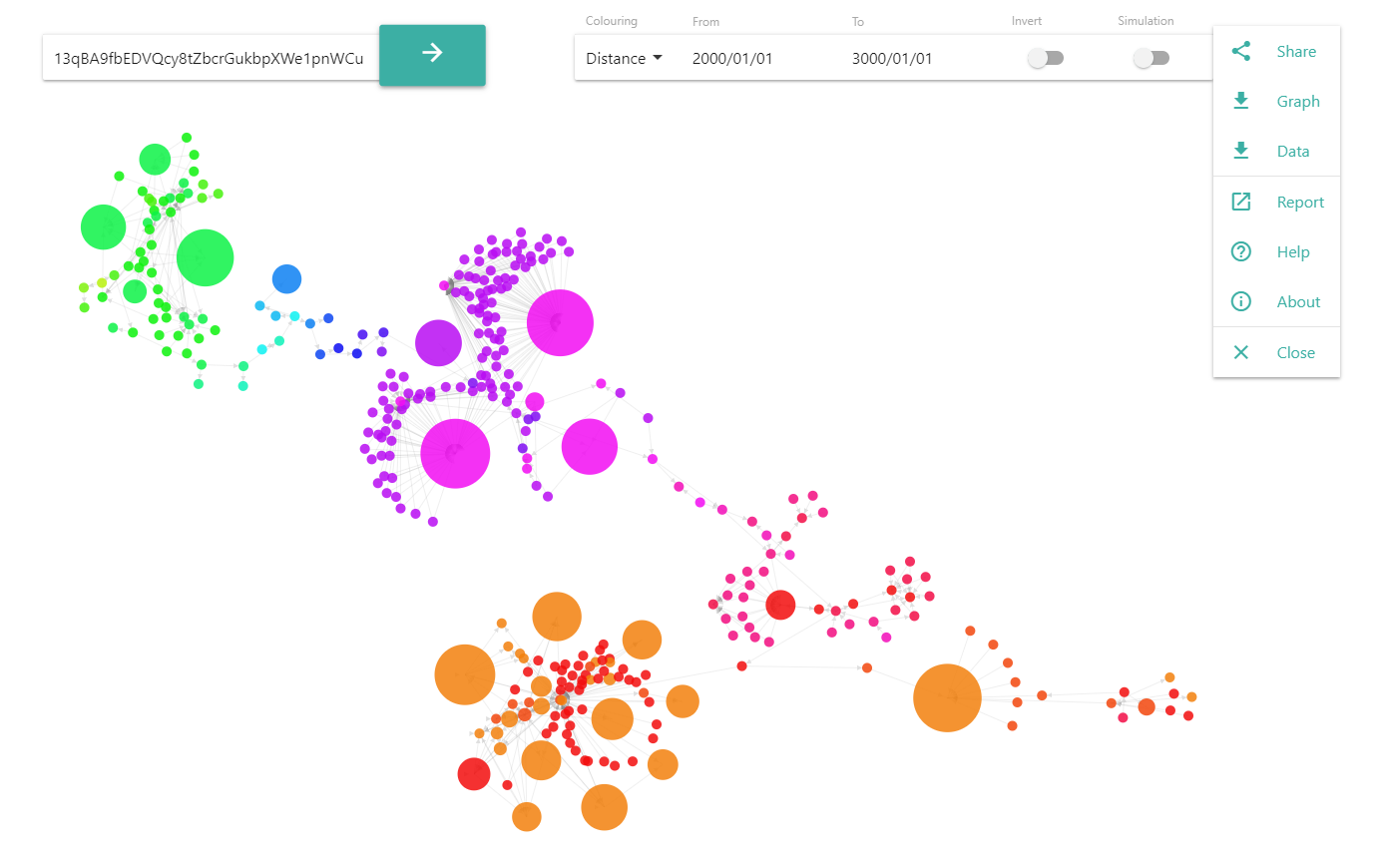
Along the way, I accidentally created another Fractal Explorer.
And I’m not done, not yet.